Introduction

Principales caractéristiques
-
Conception inspirée de Portal
Le calendrier intègre des éléments visuels des jeux Portal et Portal 2, affichant des icônes de danger pour des plages de dates spécifiques : les jours 1 à 16 affichent les icônes du portail, tandis que les jours 17 à 31 passent à Icônes du Portail 2. -
Technologie d'affichage E-Ink
Le calendrier est doté d'un écran à encre électronique de 7,5 pouces, d'une résolution de 800 x 480, optimisé pour une faible consommation d'énergie et une lisibilité étendue. Il utilise une technique en niveaux de gris pour améliorer les visuels, parfaite pour une utilisation à long terme alimentée par batterie. -
Intégration de la plateforme ESP32
Construit sur le puissant microcontrôleur ESP32, ChronoPortal offre un traitement double cœur, des fonctionnalités Wi-Fi et Bluetooth. Il se connecte à Internet pour synchroniser les données météorologiques et en temps réel, en utilisant OpenWeatherMap pour des mises à jour météorologiques dynamiques. -
Open-source et personnalisable
Tous les codes sources et les fichiers de cas imprimables en 3D sont disponibles sur GitHub , permettant aux utilisateurs de modifier le projet en fonction de leurs besoins et de contribuer à son développement.
Caractéristiques principales
-
Affichage de la date et de l'heure : affiche la date et l'heure actuelles, y compris l'année, le mois, le jour, l'heure, les minutes et les secondes.
-
Informations météorologiques : s'intègre à OpenWeatherMap pour fournir des prévisions sur 5 jours ou 12 heures, affichant les conditions météorologiques moyennes, les températures élevées/basses et l'humidité.
-
Rappels et notifications : les utilisateurs peuvent définir des rappels pour des événements, des réunions ou des anniversaires importants afin de rester organisés.
-
Thèmes personnalisables : les utilisateurs peuvent changer de thème pour personnaliser le calendrier en fonction de leur style et de leurs préférences.
Composants
Instructions d'assemblage pour ChronoPortal
Assemblage d'impression 3D et d'affichage
-
Imprimer les composants du cas :
-
Imprimer front.stl et back.stl d'abord. Lors de l'assemblage de ces pièces, vous pouvez également commencer à imprimer cover.stl.
-
Hauteur de couche : 0,2 mm est recommandé, mais les autres paramètres d'impression sont flexibles.

-
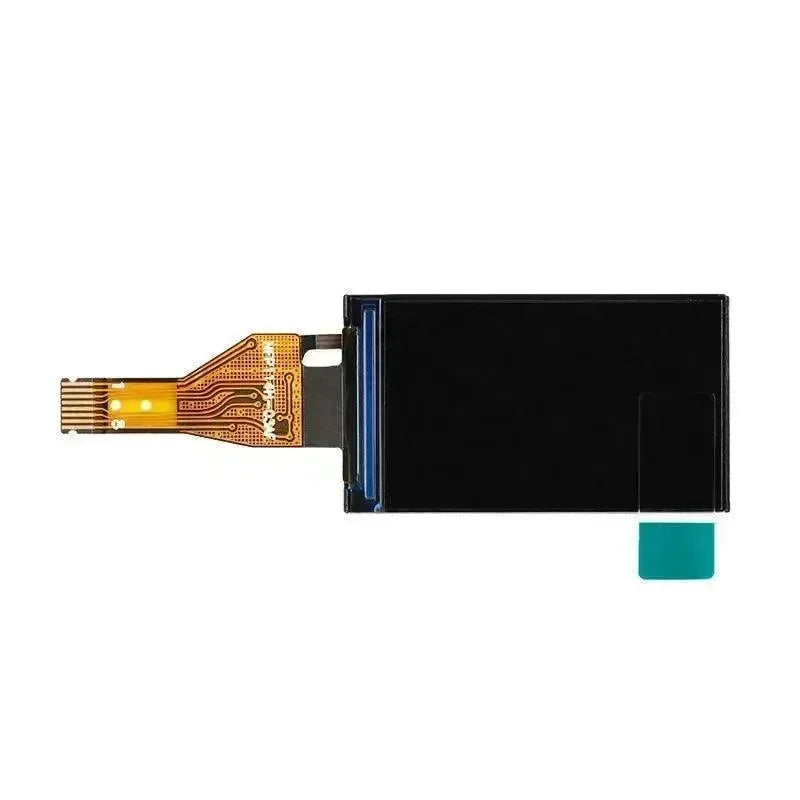
Préparer l'affichage E-Ink :
-
Si l'écran est doté d'un film protecteur, retirez-le en tirant sur la languette colorée dans le coin.
-
Pré-pliez doucement le câble ruban et insérez l'écran dans la partie front.stl , en alignant le câble avec la fente latérale.

-
Assembler le boîtier :
-
Assurez-vous que l'écran affleure les bords supérieur et inférieur du capot avant.
-
Placez le back.stl composant sur l’écran, en vous assurant que le câble ruban glisse doucement dans la fente latérale.
-
Utilisez des vis M3x8 pour fixer le capot arrière à l'avant à chaque coin.

Connexion du pilote E-Paper HAT et ESP32
-
Connectez la carte de commande :
-
Insérez le HAT du pilote e-Paper dans la fente près du câble ruban. Clipsez le câble ruban dans le connecteur et verrouillez-le solidement.
-
Assurez-vous que le commutateur Display Config est réglé sur B et que le commutateur Interface Config est sur 0 pour garantir un bon fonctionnement.
-
Câblez l'ESP32 au Driver A:
| CHAPEAU e-Paper | <-> | ESP32 |
| VCC (gris) | <-> | 3.3v |
| GND (Marron) | <-> | GND |
| DIN (Bleu) | <-> | IO13 |
| CLK (Jaune) | <-> | IO14 |
| CS (Orange) | <-> | IO15 |
| DC (Vert) | <-> | IO23 |
| RST (Blanc) | <-> | IO33 |
| OCCUPÉ (Violet) | <-> | IO27 |
| REP (Rouge) | <-> | IO32 |
Assemblage final
-
Fixez le support de batterie :
-
Utilisez un collant en plastique (par exemple, JB Weld) pour fixer le support de batterie à l'intérieur du boîtier.
-
Soudez les fils rouge et noir de la batterie aux broches Vin et GND de la carte ESP32.

-
Fixez le couvercle :
-
Rentrez tous les fils à l’intérieur du renfoncement du boîtier pour éviter tout pincement. Assurez-vous que l'ESP32 est fermement en place.
-
Installer le cover ver.stl imprimé et fixez-le avec des vis M3x8 dans chaque coin et une au centre au-dessus du support de batterie.

 openelab.de
openelab.de
 openelab.com
openelab.com