introduzione

Caratteristiche principali
-
Design ispirato a Portal
Il calendario integra elementi visivi dei giochi Portal e Portal 2, mostrando icone di pericolo per intervalli di date specifici: i giorni 1-16 mostrano le icone del portale, mentre i giorni 17-31 passano a Portale 2icone. -
Tecnologia di Display E-Ink
Il calendario è dotato di un display e-ink da 7,5 pollici, risoluzione 800x480, ottimizzato per un basso consumo energetico e una leggibilità estesa. Utilizza una tecnica in scala di grigi per migliorare la grafica, perfetta per l'uso a lungo termine alimentato a batteria. -
Integrazione della piattaforma ESP32
Basato sul potente microcontrollore ESP32, ChronoPortal offre elaborazione dual-core, Wi-Fi e funzionalità Bluetooth. Si connette a Internet per sincronizzare i dati meteorologici e in tempo reale, utilizzando OpenWeatherMap per aggiornamenti meteo dinamici. -
Open-Source e Personalizzabile
Tutto il codice sorgente e i file dei casi stampabili in 3D sono disponibili su GitHub , consentendo agli utenti di modificare il progetto in base alle proprie esigenze e di contribuire al suo sviluppo.
Caratteristiche principali
-
Visualizzazione di data e ora: mostra la data e l'ora correnti, inclusi anno, mese, giorno, ora, minuto e secondo.
-
Informazioni meteorologiche: si integra con OpenWeatherMap per fornire previsioni a 5 giorni o 12 ore, visualizzando condizioni meteorologiche medie, temperature alte/basse e umidità.
-
Promemoria e notifiche: gli utenti possono impostare promemoria per eventi, riunioni o compleanni importanti per rimanere organizzati.
-
Temi personalizzabili: gli utenti possono cambiare tema per personalizzare il calendario in base al proprio stile e alle proprie preferenze.
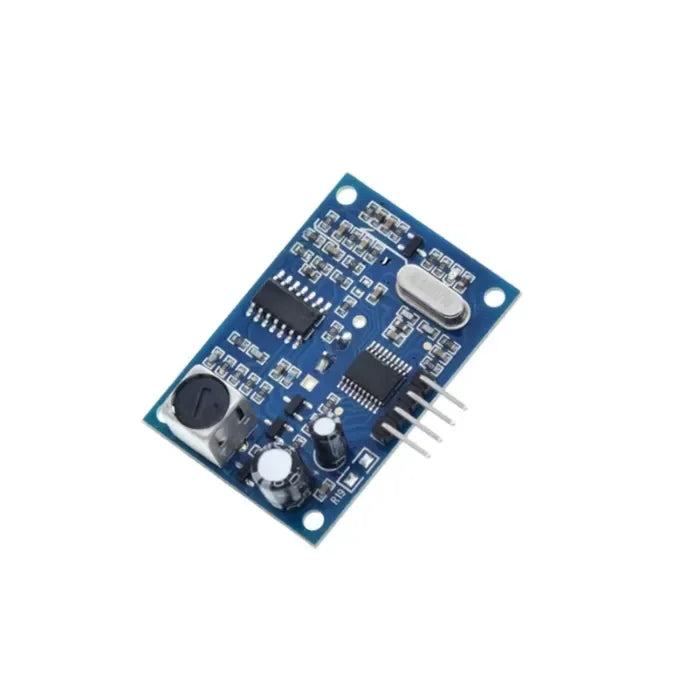
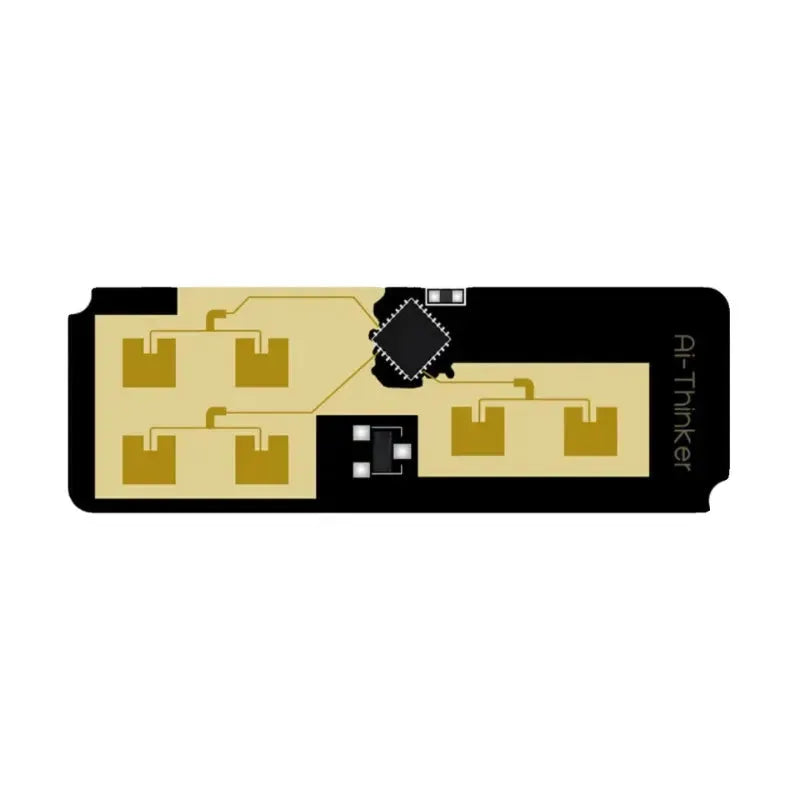
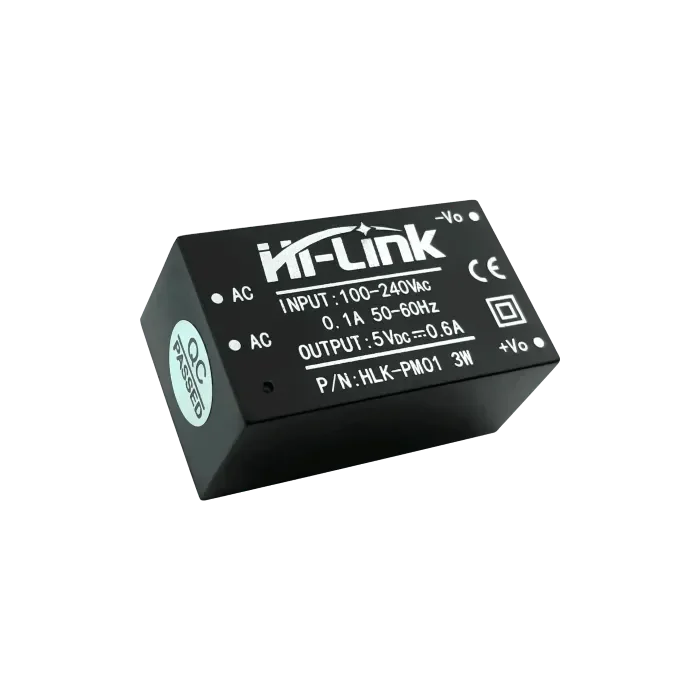
Componenti
Istruzioni di montaggio per ChronoPortal
-
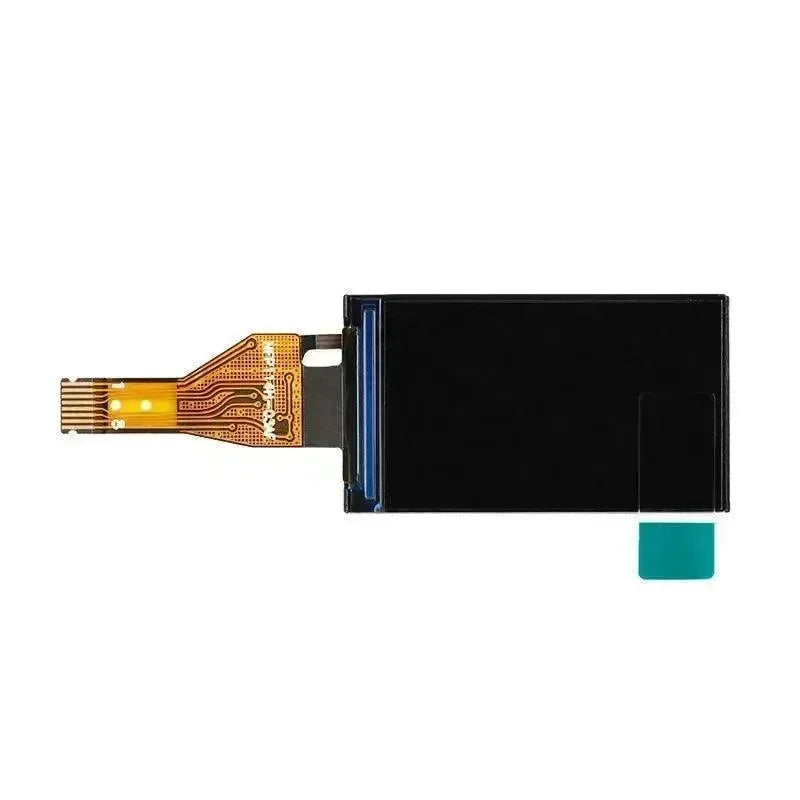
Preparare il Display E-Ink:
-
Se il display è dotato di pellicola protettiva, rimuovila tirando la linguetta colorata nell'angolo.
-
Pre-piegare delicatamente il cavo a nastro e inserire il display nella parte front.stl , allineando il cavo con la fessura laterale.

-
Assembla la custodia:
-
Assicurarsi che il display sia a filo con i bordi superiore e inferiore del coperchio anteriore.
-
Posizionare il back.stl componente sul display, assicurandosi che il cavo a nastro scorra agevolmente nello slot laterale.
-
Utilizza viti M3x8 per fissare la cover posteriore alla parte anteriore in ogni angolo.

Collegamento del driver E-Paper HAT e ESP32
-
Collegare la scheda del driver:
-
Inserire l'e-Paper Driver HAT nello slot vicino al cavo a nastro. Agganciare il cavo a nastro al connettore e fissarlo saldamente.
-
Assicurati che l'interruttore Configurazione display sia impostato su B e l'interruttore Configurazione interfaccia su 0 per garantire il corretto funzionamento.
-
Collegare l'ESP32 al Driver HA:
| e-Paper HAT | <-> | ESP32 |
| VCC (grigio) | <-> | 3.3v |
| GND (marrone) | <-> | TERRA |
| DIN (blu) | <-> | IO13 |
| CLK (Giallo) | <-> | IO14 |
| CS (Arancione) | <-> | IO15 |
| CC (verde) | <-> | IO23 |
| RST (Bianco) | <-> | IO33 |
| OCCUPATO (Viola) | <-> | IO27 |
| PWR (rosso) | <-> | IO32 |
Assemblaggio finale
-
Attacca il supporto della batteria:
-
Utilizza un collante per plastica (ad esempio JB Weld) per fissare il supporto della batteria all'interno della custodia.
-
Saldare i fili rosso e nero della batteria ai pin Vin e GND sulla scheda ESP32.

-
Fissare la copertura:
-
Infila tutti i cavi all'interno della rientranza della custodia per evitare che si pizzichino. Assicurati che l'ESP32 sia saldamente al suo posto.
-
Installare il file cover.stl stampato e fissarlo con viti M3x8 in ogni angolo e una al centro, sopra il supporto della batteria.