Einführung

Hauptmerkmale
-
Portal-inspiriertes Design
Der Kalender integriert visuelle Elemente aus den Spielen Portal und Portal 2 und zeigt Gefahrensymbole für bestimmte Datumsbereiche an: Tage 1–16 zeigen Portal-Symbole, während Tage 17–31 zu Portal 2Symbole. -
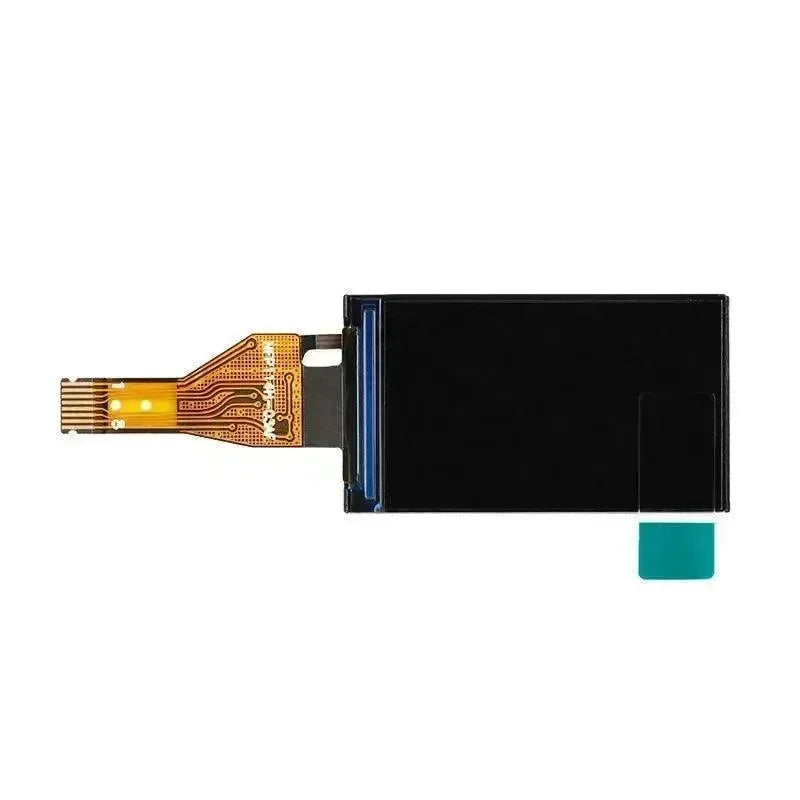
E-Ink-Display-Technologie
Der Kalender verfügt über ein 7,5 Zoll großes E-Ink-Display mit einer Auflösung von 800 x 480, das für geringen Stromverbrauch und bessere Lesbarkeit optimiert ist. Es nutzt eine Graustufentechnik zur Verbesserung der Bildqualität und eignet sich perfekt für den batteriebetriebenen Langzeitgebrauch. -
ESP32-Plattformintegration
ChronoPortal basiert auf dem leistungsstarken ESP32-Mikrocontroller und bietet Dual-Core-Verarbeitung, Wi-Fi und Bluetooth-Funktionalität. Es stellt eine Verbindung zum Internet her, um Echtzeit- und Wetterdaten zu synchronisieren, und nutzt OpenWeatherMap für dynamische Wetteraktualisierungen. -
Open-Source und anpassbar
Der gesamte Quellcode und die 3D-druckbaren Gehäusedateien sind auf GitHub verfügbar, sodass Benutzer das Projekt ihren Anforderungen entsprechend ändern und zu seiner Entwicklung beitragen können.
Kernfunktionen
-
Datums- und Uhrzeitanzeige: Zeigt das aktuelle Datum und die aktuelle Uhrzeit an, einschließlich Jahr, Monat, Tag, Stunde, Minute und Sekunde.
-
Wetterinformationen: Lässt sich in OpenWeatherMap integrieren, um entweder eine 5-Tage- oder 12-Stunden-Vorhersage bereitzustellen und durchschnittliche Wetterbedingungen, hohe/niedrige Temperaturen und Luftfeuchtigkeit anzuzeigen.
-
Erinnerungen und Benachrichtigungen: Benutzer können Erinnerungen für wichtige Ereignisse, Besprechungen oder Geburtstage einrichten, um den Überblick zu behalten.
-
Anpassbare Themen: Benutzer können die Themen wechseln, um den Kalender entsprechend ihrem Stil und ihren Vorlieben zu personalisieren.
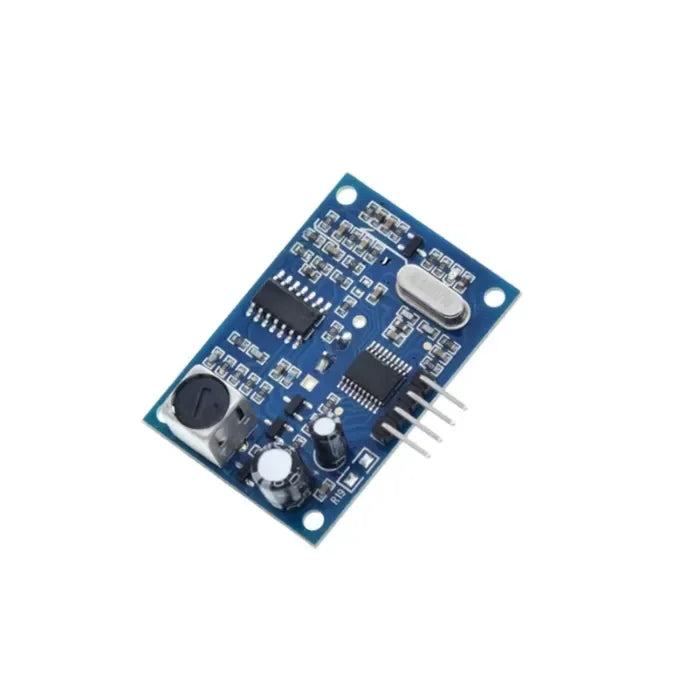
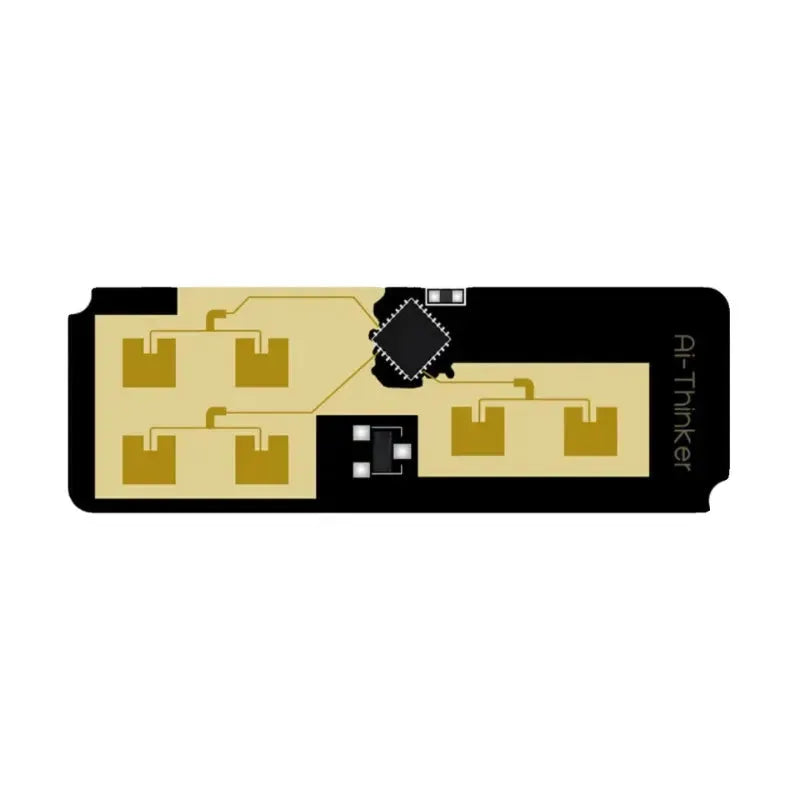
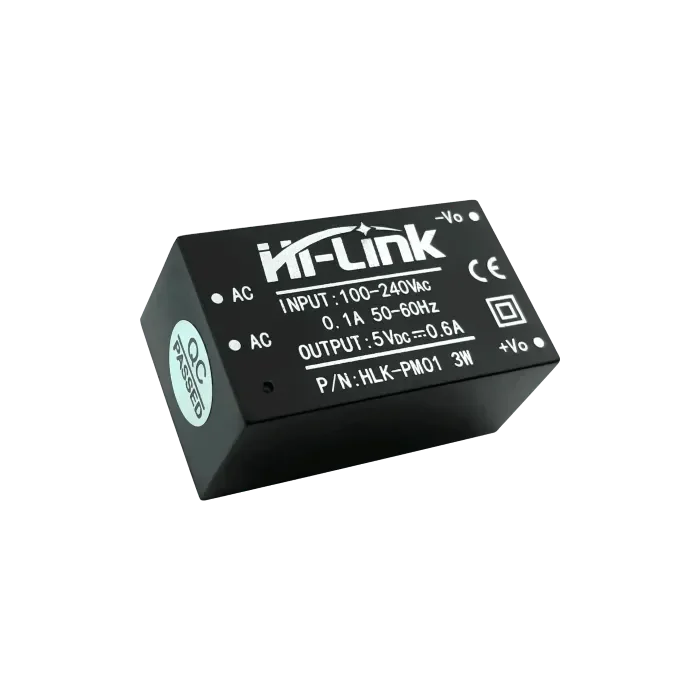
Komponenten
Montageanleitung für ChronoPortal
-
Bereiten Sie das E-Ink-Display vor:
-
Wenn das Display über eine Schutzfolie verfügt, entfernen Sie diese, indem Sie an der farbigen Lasche in der Ecke ziehen.
-
Biegen Sie das Flachbandkabel leicht vor und stecken Sie das Display in den front.stl -Teil, wobei Sie das Kabel am seitlichen Schlitz ausrichten.

-
Zusammenbau des Gehäuses:
-
Stellen Sie sicher, dass das Display bündig mit der Ober- und Unterkante der Frontabdeckung abschließt.
-
Platzieren Sie die back.stl Legen Sie die Komponente über das Display und achten Sie darauf, dass das Flachbandkabel reibungslos in den seitlichen Schlitz gleitet.
-
Verwenden Sie M3x8-Schrauben, um die hintere Abdeckung an jeder Ecke an der Vorderseite zu befestigen.

Verbindung des E-Paper-Treibers HAT und ESP32
-
Verbinden Sie die Treiberplatine:
-
Setzen Sie den E-Paper-Treiber-HAT in den Schlitz neben dem Flachbandkabel ein. Klemmen Sie das Flachbandkabel in den Stecker ein und verriegeln Sie es sicher.
-
Stellen Sie sicher, dass der Display Config-Schalter auf B und der Interface Config-Schalter auf 0 steht, um eine ordnungsgemäße Funktionalität sicherzustellen.
-
Verdrahten Sie den ESP32 mit dem Treiber. HAT:
| E-Paper HAT | <-> | ESP32 |
| VCC (Grau) | <-> | 3.3v |
| GND (Braun) | <-> | GND |
| DIN (Blau) | <-> | IO13 |
| CLK (Gelb) | <-> | IO14 |
| CS (Orange) | <-> | IO15 |
| DC (Grün) | <-> | IO23 |
| RST (Weiß) | <-> | IO33 |
| BESETZT (Lila) | <-> | IO27 |
| PWR (Rot) | <-> | IO32 |
Endmontage
-
Batteriehalter anbringen:
-
Verwenden Sie Kunststoffkleber (z. B. JB Weld), um den Batteriehalter im Gehäuse zu befestigen.
-
Löten Sie die roten und schwarzen Batteriekabel an die Pins Vin und GND auf der ESP32-Platine.

-
Sichern Sie die Abdeckung:
-
Verstauen Sie alle Kabel in der Gehäuseaussparung, um ein Einklemmen zu verhindern. Stellen Sie sicher, dass der ESP32 fest an seinem Platz sitzt.
-
Installieren Sie das gedruckte Cover ver.stl und befestigen Sie es mit M3x8-Schrauben in jeder Ecke und einer in der Mitte über dem Batteriehalter.