Introducción

Características clave
-
Diseño inspirado en Portal
El calendario integra elementos visuales de los juegos Portal y Portal 2, mostrando íconos de peligro para rangos de fechas específicos: los días 1 a 16 muestran los íconos de Portal, mientras que los días 17 a 31 cambian a Portal 2 iconos. -
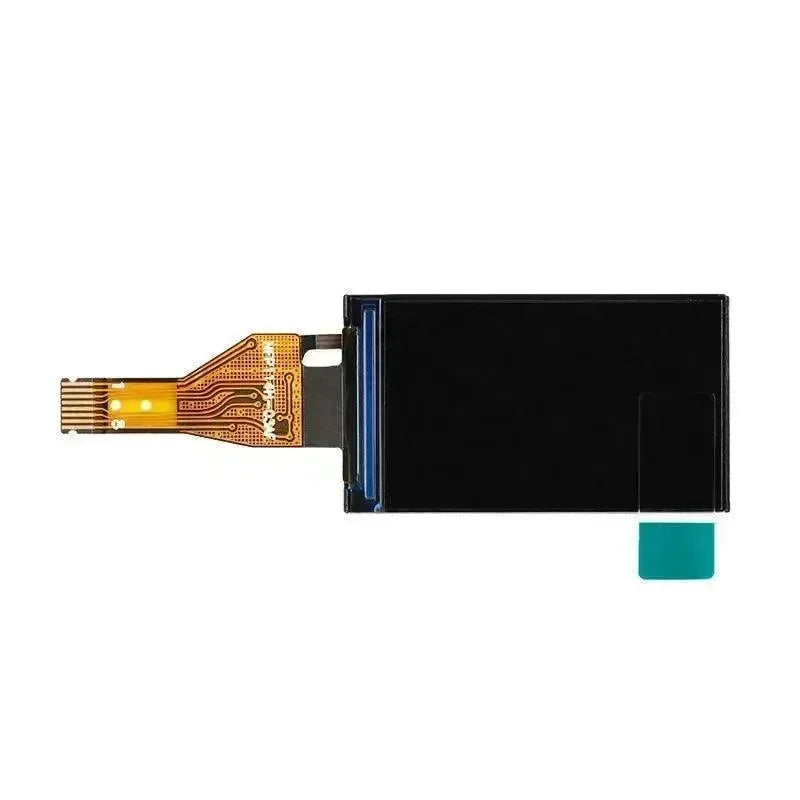
Tecnología de Pantalla E-Ink
El calendario cuenta con una pantalla de tinta electrónica de 7,5 pulgadas y resolución de 800 x 480, optimizada para un bajo consumo de energía y una legibilidad ampliada. Utiliza una técnica de escala de grises para mejorar las imágenes, perfecta para uso a largo plazo con batería. -
Integración de la Plataforma ESP32
Construido sobre el potente microcontrolador ESP32, ChronoPortal ofrece procesamiento de doble núcleo, Wi-Fi y funcionalidad Bluetooth. Se conecta a Internet para sincronizar datos meteorológicos y en tiempo real, utilizando OpenWeatherMap para actualizaciones meteorológicas dinámicas. -
Código Abierto y Personalizable
Todo el código fuente y los archivos de casos imprimibles en 3D están disponibles en GitHub , lo que permite a los usuarios modificar el proyecto para adaptarlo a sus necesidades y contribuir a su desarrollo.
Características principales
-
Visualización de fecha y hora: muestra la fecha y hora actuales, incluidos año, mes, día, hora, minuto y segundo.
-
Información meteorológica: se integra con OpenWeatherMap para proporcionar un pronóstico de 5 días o de 12 horas, mostrando las condiciones climáticas promedio, las temperaturas altas y bajas y la humedad.
-
Recordatorios y notificaciones: los usuarios pueden configurar recordatorios de eventos, reuniones o cumpleaños importantes para mantenerse organizados.
-
Temas personalizables: los usuarios pueden cambiar de tema para personalizar el calendario según su estilo y preferencias.
Componentes
Instrucciones de ensamblaje para ChronoPortal
-
Preparar la pantalla E-Ink:
-
Si la pantalla tiene una película protectora, retírela tirando de la pestaña de color en la esquina.
-
Doble con cuidado el cable plano e inserte la pantalla en la parte frontal .stl , alineando el cable con la ranura lateral.

-
Ensamblar la caja:
-
Asegúrese de que la pantalla quede al ras con los bordes superior e inferior de la cubierta frontal.
-
Coloque el back.stl componente sobre la pantalla, asegurándose de que el cable plano se deslice suavemente en la ranura lateral.
-
Utilice tornillos M3x8 para fijar la cubierta trasera al frente en cada esquina.

Conexión del controlador de papel electrónico HAT y ESP32
-
Conectar la placa del controlador:
-
Inserte el HAT del controlador de papel electrónico en la ranura cerca del cable plano. Sujete el cable plano en el conector y asegúrelo firmemente.
-
Asegúrese de que el interruptor Display Config esté configurado en B y el interruptor Interface Config en 0 para garantizar una funcionalidad adecuada.
-
Conecta el ESP32 al controlador TIENE:
| SOMBRERO de papel electrónico | <-> | ESP32 |
| VCC (gris) | <-> | 3.3v |
| GND (Marrón) | <-> | Tierra |
| DIN (azul) | <-> | IO13 |
| CLK (Amarillo) | <-> | IO14 |
| CS (Naranja) | <-> | IO15 |
| DC (Verde) | <-> | IO23 |
| RST (blanco) | <-> | IO33 |
| OCUPADO (púrpura) | <-> | IO27 |
| PWR (rojo) | <-> | IO32 |
Montaje final
-
Adjunte el soporte de la batería:
-
Utilice un adhesivo de plástico (por ejemplo, JB Weld) para asegurar el soporte de la batería dentro del estuche.
-
Suelde los cables rojo y negro de la batería a los pines Vin y GND en la placa ESP32.

-
Asegure la cubierta:
-
Meta todos los cables dentro del hueco de la caja para evitar pellizcos. Asegúrese de que el ESP32 se asiente firmemente en su lugar.
-
Instalar el archivo cover.stl impreso y fíjelo con tornillos M3x8 en cada esquina y uno en el centro encima del soporte de la batería.